根据产品层级的深度和广度,选择适合的导航模式,是产品设计中的关键一环。与大家共勉。
写在前面:看了很多总结导航的文章,其实都基本雷同,但是都觉得不够细致,也不是从我们常用的产品去分析的,因此用自己的思路重新分析了一遍,某些段落来自引用,比如拇指热区,某些来自我读过的文章,但大部分的分析来自我的原创。这篇文章应该说是站在巨人的肩膀上,自己的一些浅见。
任何APP的组织信息都需要以某种导航框架固定起来,就像是建筑工人拔地而起的高楼大厦一样,地基非常重要,之后你想要盖多少层楼、每层楼有多少间房,都在地基的基础上构成。而一个新的产品也是这样,合适的导航框架,决定了产品之后的延伸和扩展。
不同的产品需求和商业目标决定了不同的导航框架的设计模式。而交互设计的第一步,就是决定导航的框架设计,框架确定后,才能开始逐渐丰富血肉。
首先,我们要为组织信息分层,在这一步骤,一定要做好信息层级的扁平化,不能把所有的组织信息都铺出来,这样做只会让用户心烦意乱找不到想要的重要操作,也不能把层级做的很深,用户没有那么多耐心跟你玩躲猫猫。一定要将做核心、最稳固、最根本的功能要素放在第一层页面,其他得内容收在第二层、第三层、甚至更深。
之后,根据层级的深度和广度来确定导航的设计模式。不要觉得这有多难,移动端的屏幕尺寸就这么大,操作方式也无非就是点击、滑动、长按这些。因此导航模式一般也就分为以下7种(当然你可以在这七种的基础上互相组合)接下来我们可以具体分析一下这七种导航模式。
一、标签式导航
也就是我们平时说的tab式导航,是移动应用中最普遍、最常用的导航模式,适合在相关的几类信息中间频繁的调转。这类信息优先级较高、用户使用频繁,彼此之间相互独立,通过标签式导航的引导,用户可以迅速的实现页面之间的切换且不会迷失方向,简单而高效。需要注意的是标签式导航根据逻辑和重要性控制在5个以内,多余5个用户难以记忆而且容易迷失。
而标签式导航还细分为底部tab式导航、顶部tab式导航、底部tab的扩展导航这三种。
1、底部tab式导航
如果此时你观察一下自己手机中常用的APP你就会发现QQ、微信、淘宝、微博、美团、京东等全部都是底部tab式导航
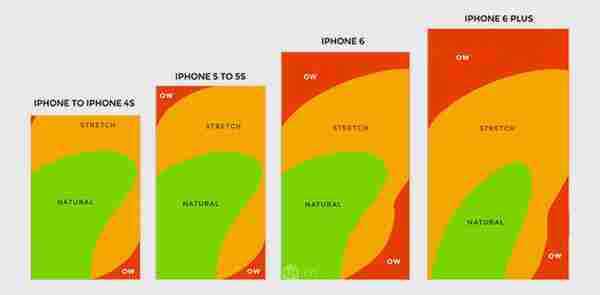
这是符合拇指热区操作的一种导航模式,那么什么是拇指热区呢?当你走在路上、单手持握手机并操作;站在公交车上,一手拉扶手,另一只手操作等等这些场景时,你最常用的操作就是右手单手持握并操作手机,因此,对于手机来说,为触摸进行交互设计,主要针对的就是拇指。
但在手机操作中,拇指的可控范围有限,缺乏灵活度。尤其是在如今的大屏手机上,拇指的可控范围还不到整个屏幕的三分之一——主要集中在屏幕底部、与拇指相对的另外一边。当用右手持握手机的时候(左撇子毕竟是少数,我们还是要为主流用户设计,拇指的热区如下图所示)
随着手机屏幕越来越大,内容显示变多了,但是单手操作变难了。这也就是为什么,工具栏和导航条一般都在手机界面的下边缘,而将导航放置在屏幕底部即拇指热区,这样的方式为单手持握时拇指操作带来了更大的舒适性。
将导航放置在屏幕底部也不仅仅关乎到拇指操作的舒适性,还关系到另一个问题:如果放在上面,用手指操作时,会挡住阅读的视线。如果控件在底部,不管手怎么移动,至少不会挡住主要内容,从而给予清晰的视角。呈递内容的屏幕在上方,控制按键在下方。
这也是为什么我是个果粉的原因,iPhone把一个需要按压的home键放在手机底部比Android手机将三个触摸式物理按键放在底部高明多了,这些接近屏幕边缘的物理按键挤在一起,手指非常不便于操作。(华为甚至直接将3个物理按键放在了屏幕里),尤其是在我玩游戏的时候总会误触发这3个物理按键,造成无意退出,非常不爽。如果再将导航也放置在底部,只能对舒适性说拜拜了(市面上的主流Android手机)
2、顶部tab式导航
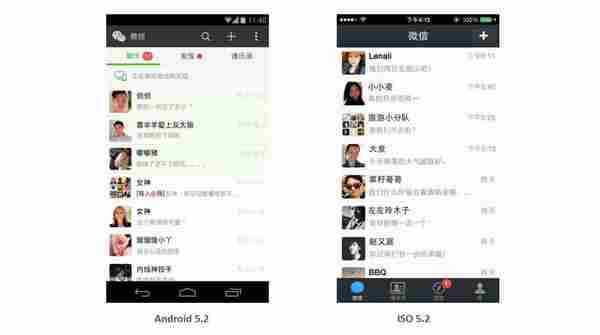
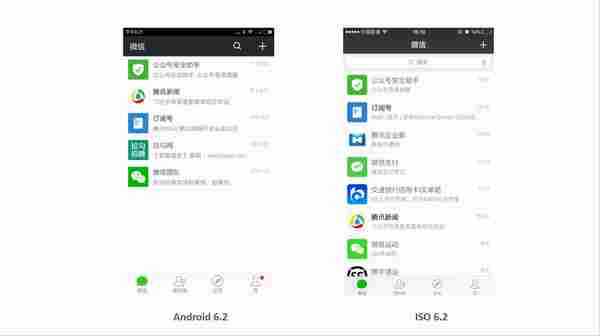
Android的物理按键已经放在底部了,为了不产生堆叠,很多Android应用运用了顶部tab式导航,这是一种妥协下的行为。(下图为微信Android和iOS图)
而如今,在妥协物理按键和拇指操作舒适中,微信Android版抛弃了顶部导航的方式,和IOS保持了一致
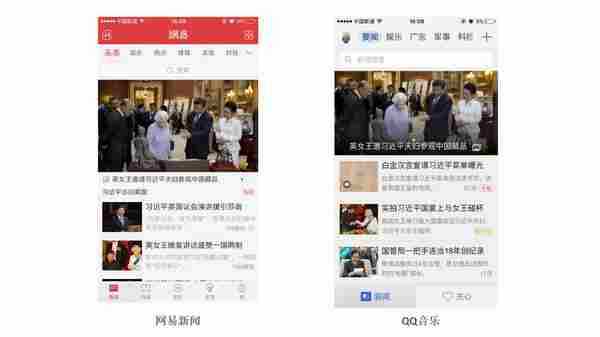
当然顶部导航也不是那么一无是处,QQ音乐和酷我音乐现在用的就是顶部Tab式导航,为了更好的浏览基本信息(歌手、歌曲名)、以及支持快捷操作(播放/暂停)播放器需要固定在底部,那么顶部tab导航不失为一个好选择(如下图)
还有腾讯新闻和网易新闻这种新闻类APP,由于内容、分类较多,运用顶部和底部双tab导航,而切换频率最高的tab放在顶部,这是为什么呢?因为新闻在每个tab都是沉浸式阅读,最常用的操作是在一个tab中不断地下滑阅读内容,将常用的tab放在顶部,加入手势切换的操作,反倒能带来更好地阅读体验。(如下图)
小结:在两种情况下可以选择顶部tab式导航,
l 某项功能必须固定在底部,那么其他tab只能固定在顶部,但为了方便操作,顶部tab导航最好支持手势操作,即滑动即可切换;
l 该APP是沉浸式体验,如新闻、小说等,为了带给用户更好的阅读体验,可以将tab放在顶部。
1 2 3 4 下一页 查看全文免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]