DDR爱好者之家 Design By 杰米
上一篇文章介绍了Dreamweaver CS3网页制作之CSS布局规则
一、CSS规则定义之“类型”
类型主要针对文本属性进行定义。理解“编辑字体列表”和“行高”。

二、CSS规则定义之“背景”
·背景有背景颜色和背景图像的选择设置。
·利于背景图像的“重复”可进行“网页背景”、“横向菜单”和“纵向分栏”等的特效。
·利于背景图像的水平、垂直对齐位置可以设置页面效果。


三、CSS规则之“区块”
文字缩进与背景图像的结合案例:如何显示新闻列表新闻标题前的箭头(背景图像 区块缩进)

四、CSS规则之“边框”
自行定义边框样式、颜色和宽度。


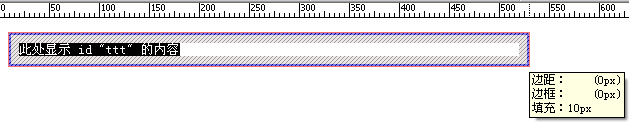
五、CSS规则之“方框”
熟悉“填充”和“边界”。尤其是在进行WEB标准网页设计时需要把该值纳入元素的总长度值。


同时举例说明图像的边框同样可以使用背景图像来修饰

六、CSS规则之“列表”
选择列表的类型和设置项目列表的项目符号
项目符号图像的选择以及位置的“内、外”的显示区别

DDR爱好者之家 Design By 杰米
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
DDR爱好者之家 Design By 杰米
暂无评论...
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
2025年12月18日
2025年12月18日
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]
